
A digitális világ folyamatosan fejlődik, és a Progressive Web App-ok (PWA-k) egy új lehetőséget kínálnak a webes alkalmazások felhasználására. A PWA-k gyorsak, megbízhatóak és felhasználóbarátok, lehetővé téve a felhasználók számára, hogy natív alkalmazásként használják őket a böngészőjükben. Ebben a cikkben részletesen bemutatjuk, hogyan telepíthetjük a PWA-kat a Chrome böngészőben, és miért érdemes ezeket az alkalmazásokat választani.
Mi az a Progressive Web App?
A PWA-k olyan webalkalmazások, amelyek a webes technológiák (HTML, CSS, JavaScript) felhasználásával készültek, és natív mobilalkalmazások tapasztalatait kínálják. Ezek az alkalmazások offline is működhetnek, értesítéseket küldhetnek, és képesek a felhasználók eszközeinek funkcióit is kihasználni. A PWA-k fő előnye, hogy nem igényelnek külön telepítést a hagyományos alkalmazásboltokból, így gyorsabb és egyszerűbb hozzáférést biztosítanak.
Miért Telepítsünk PWA-kat a Chrome-ban?
A PWA-k telepítése a Chrome böngészőben számos előnnyel jár:
- Gyors hozzáférés: A PWA-k egyszerűen telepíthetők, és azonnal elérhetők a böngészőből.
- Offline hozzáférés: A felhasználók offline módban is használhatják az alkalmazásokat, mivel a PWA-k cache-elik az adatokat.
- Frissítések automatikusan: A PWA-k mindig a legfrissebb verzióval rendelkeznek, hiszen a böngésző automatikusan frissíti őket.
PWA Telepítésének Lépései a Chrome Böngészőben
A PWA-k telepítése a Chrome böngészőben rendkívül egyszerű. Az alábbi lépések követésével gyorsan telepítheti kedvenc PWA-jait:
1. Lépés: Nyissa Meg a Chrome Böngészőt
Először is, indítsa el a Chrome böngészőt a számítógépén vagy mobil eszközén.
2. Lépés: Keresse Meg a PWA-t
Keresse fel a kívánt weboldalt, amely támogatja a PWA-t. Például a Twitter, a Spotify vagy a Pinterest PWA-ként érhetők el.
3. Lépés: Ellenőrizze a PWA Támogatást
Amikor megnyitja a weboldalt, ellenőrizze, hogy a böngésző címsorának jobb oldalán megjelenik-e a „Telepítés” vagy a „Hozzáadás” ikon. Ez jelzi, hogy az oldal PWA-ként telepíthető.
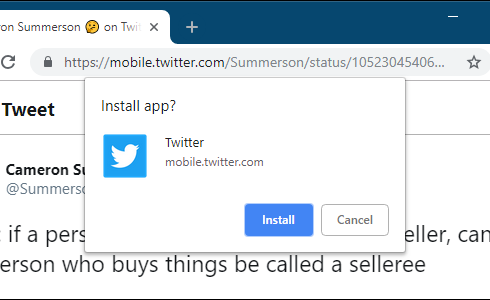
4. Lépés: Kattintson a Telepítés Ikonra
Ha a telepítési ikon megjelenik, kattintson rá. Ez megnyit egy párbeszédpanelt, amely megerősíti a telepítési folyamatot. Itt egyszerűen kattintson a „Telepítés” gombra.
5. Lépés: Az Alkalmazás Használata
Miután a telepítés befejeződött, a PWA ikonja megjelenik az asztalon vagy a kezdőképernyőn. Kattintson az ikonra, és élvezze az alkalmazás nyújtotta élményt!
6. Lépés: PWA Frissítések Ellenőrzése
A PWA-k automatikusan frissülnek, de időnként érdemes ellenőrizni, hogy a legfrissebb verziót használja-e. Ezt a böngésző beállításai között teheti meg.
Problémák és Megoldások
Ha problémák merülnek fel a PWA telepítése során, íme néhány gyakori hiba és megoldás:
- Nem jelenik meg a telepítési ikon: Ellenőrizze, hogy a weboldal támogatja-e a PWA-t, és győződjön meg róla, hogy a Chrome legfrissebb verzióját használja.
- Nem működik offline: Győződjön meg arról, hogy az alkalmazás cache-eli az adatokat, és offline módban is képes működni.
Összegzés
A PWA-k telepítése a Chrome böngészőben egyszerű és gyors folyamat, amely jelentős előnyöket kínál a felhasználók számára. A PWA-k gyors hozzáférést, offline működést és automatikus frissítéseket biztosítanak, ami ideálissá teszi őket a modern felhasználói igényekhez. Ne habozzon, próbálja ki a kedvenc webalkalmazásait PWA formájában még ma!
